
In a previous article, A Flare CSS Primer, we looked at how Cascading Style Sheets (CSS) work to selectively apply formatting. In this article, we’ll take this theoretical knowledge about how CSS works and put it to practical use in Flare.
To further our understanding of CSS’s role in Flare, we’ll selectively apply CSS styles to HTML content using the Flare XML editor. We’ll create a class in CSS, and then compare the effects of that class to other methods of formatting. Finally, we’ll make adjustments to our class that will cast light on the CSS rules of inheritance and cascade.
Let’s start by creating a new Flare project, and then create a new class within that project. The following steps refer to Flare version 12. If you’re using an early version, the Stylesheet Editor will be slightly different.
Create the p.BlueBold class
- Create a new project in Flare by clicking File > New Project and selecting the Empty template.
- In the Content Explorer, navigate to the following folder: Content/Resources/Stylesheet
- Double-click Styles.css.
- In the menu bar of the Stylesheet Editor, click the View: button until it displays View: Simplified.
- In the Medium: field, select Medium: (default).
- Click Add Selector.
- In the New Selector dialog box, in the HTML Element field, select p.
- In the Class Name field, enter BlueBold.
- Click OK.
- In the Stylesheet Editor, scroll to the row with p.BlueBold in the Name column.
- Double-click the p.BlueBold row. The Properties dialog box appears.
- In the Properties dialog, click the Font tab.
- In the Style: field, select Bold.
- In the Colors area, beside Text, click the drop-down arrow and click a shade of blue in the color picker.
- Click OK and save the style sheet.
Now we’ll open a new topic and create three lines of text. Each line will demonstrate a different formatting method.
Create formatting examples
- In the Content Explorer, navigate to the Content folder and double-click Topic.htm. A template topic appears in the XML editor.
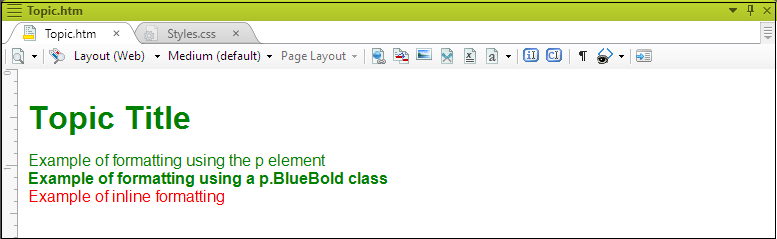
- Under Topic Title, delete the existing text and add the following three lines:
Example of formatting using the p element
Example of formatting using a p.BlueBold class
Example of inline formatting - Display your CSS styles by clicking Styles > Style Window on the Home ribbon. The Styles pane appears to the right of the main workspace.
- Place your cursor in the second line of text (“Example of formatting using a p.BlueBold class”).
- In the Styles pane, click p.BlueBold.
- Select the entire third line of text (“Example of inline formatting”).
- Click the drop-down arrow beside the Color button on the Home ribbon, and then click a shade of red in the color picker.
- Save the topic.
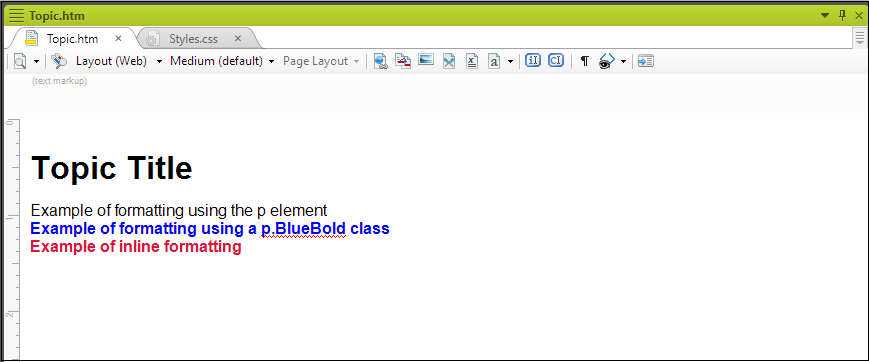
Your topic will look like this:
![]()

![]()
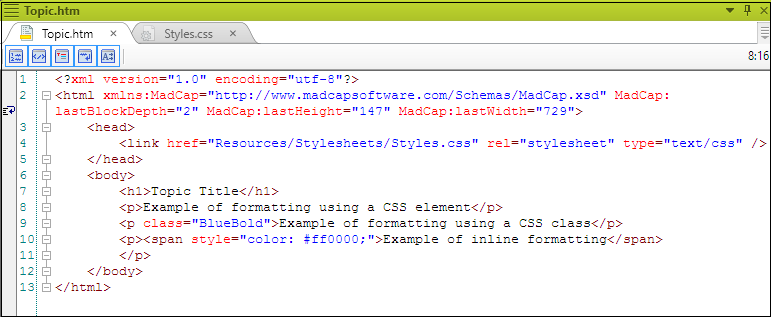
Click the Text Editor tab to display underlying HTML for the topic. Here you’ll see the HTML that applies formatting to each line of text.
![]()

![]()
In the HTML of Topic.htm we can see that:
- Line 6 and 12 contain the <body> tags that surround the <h1> and <p> tags.
- Line 9 contains the class attribute referencing the p.BlueBold class (class=”BlueBold”)
- Line 10 contains inline formatting, in this case, the <span> tag that applies the red color (#ff0000 in hexadecimal).
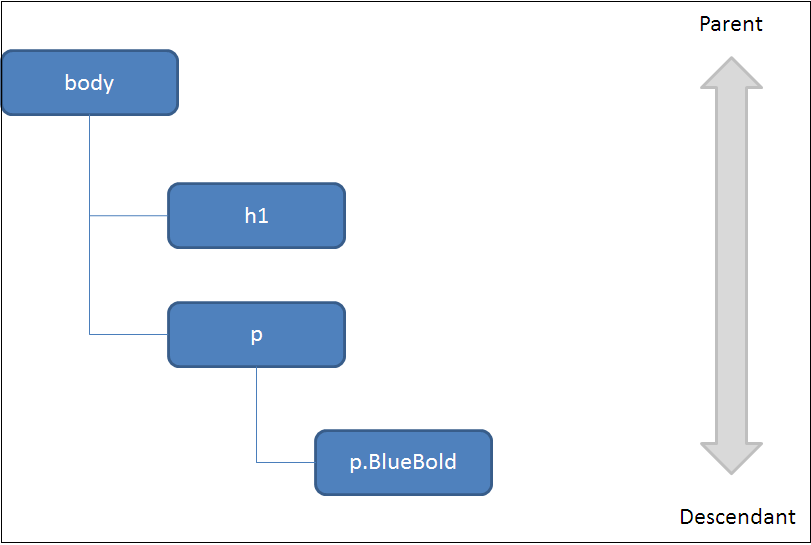
Taking into account the relationship between the body, h1, p.BlueBold, and p selectors, the CSS inheritance hierarchy looks like this:
![]()

![]()
Now let’s demonstrate inheritance within this hierarchy by changing the font color of the Body selector in CSS, in this case, to green. The Body selector is the parent of the p and the h1 selector, and so the descendant p selector should take on the properties of the parent (body). That is, unless the parent’s formatting is overridden at the descendant level (for example, by p.BlueBold).
Change the body font colour
- Display the Stylesheet Editor by clicking the Style.css tab.
- Scroll to the line with body in the Name column.
- Double-click the body row. The Properties dialog box appears.
- In the Properties dialog box, click the Font tab if not already displayed.
- In the Colors area, beside Text, click the drop-down arrow and then click a shade of green in the color picker.
- Click OK and save the style sheet.
- Now click on the Topic.htm tab to view your topic in the XML editor. Notice that:
- The h1 heading has changed to green.
- The line with element formatting has changed to green.
- The line with p.BlueBold has not changed, and remains blue.
- The line with inline formatting has not changed, and remains red.
![]()

![]()
Next we’ll turn off a formatting property that was set directly at the descendant level, and allow the inheritance rule to take over.
![]()
Modify the p.BlueBold class
- Click the Styles.css tab.
- Double-click the p.BlueBold row. The Properties dialog box appears.
- In the Properties dialog, click the Font tab if not already displayed.
- In the Colors area, beside Text, click the drop-down arrow. In the color picker that appears, click Default Color.
- Click OK.
- Save the style sheet.
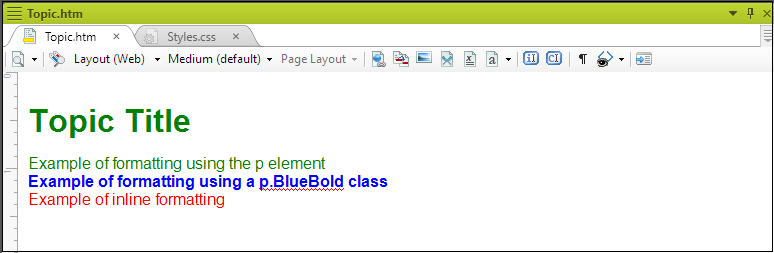
Now click on the Topic.htm tab to view your topic in the XML editor. You’ll see that the second line has turned green, but the font is still bold:
![]()

![]()
The font color property in the body style is no longer being overridden at the class level. Instead, the p.BlueBold style is inheriting the green font color from the parent body style. The font weight (bold) remains unchanged. The inline formatting is unaffected by inheritance because it has a greater specificity in the cascade, and so overrides all formatting in the CSS.
Summing Up
This is just the tip of the iceberg when it comes to Flare CSS, and CSS in general. Fortunately, Flare helps us out by giving us tools – like the Stylesheet Editor – that present CSS in a user-friendly manner.
Still, knowledge of CSS will come in handy when using Flare, particularly when troubleshooting formatting changes. For example, possible formatting issues may occur when a style at a higher level in the CSS hierarchy affects its descendants. Knowing the parent of the style in question makes this problem much easier to solve.
For many more CSS problem-solving skills, refer to the following valuable resources:
World Wide Web Consortium (W3C) CSS reference
Mozilla CSS documentation and tutorials
Smashing Magazine article on CSS specificity and inheritance
