(This is the first of two articles about Madcap Flare and CSS)
If you’re just getting into Flare, you may be surprised to find many similarities with Word. If you use Flare the way you use Word, you might be very productive, but you’d be missing out on some of Flare’s best features.
By diving deeper into Flare, you’ll see the depth and sophistication of Flare’s formatting tools, and how they surpass Word’s built-in tools in both flexibility and function. You’ll also see the close relationship of Flare’s formatting tools to common Internet technologies used to create websites.
Let’s start with the similarities between Word and Flare when it comes to formatting, and then explore what sets them apart. On the way, we’ll find out more about the key ingredient that makes formatting in Flare so powerful: Cascading Style Sheets (CSS).
Comparing Word and Flare formatting
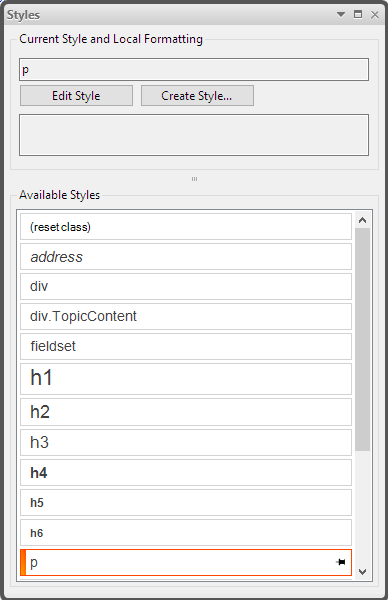
Like Word, Flare uses styles for format settings such as fonts, background colors, borders, margins, and much more. Styles are the primary way to make your content look good. In both Word and Flare, you can select text and apply styles using their respective style lists.
test
Anyone who’s worked with large documents can attest to the value of using styles. If you need to modify a formatting element, such as the font size in a heading, simply update the format for that style. The font for that heading style is automatically updated throughout the document. This is a much more efficient than updating local formatting wherever it occurs in your document.
To update a style in one place and apply it everywhere, you must be able to manage your formatting (styles) separately from your content (text). Word and Flare implement this in different ways, but display them in a similar manner in their style lists. While Word uses proprietary approach to implement styles, Flare uses open-source standards defined by the World Wide Web Consortium (W3C): HTML for content and CSS for formatting.
HTML and CSS are languages that apply far beyond the realm of content authoring. In fact, HTML and CSS are key to how the Internet works. This means that Flare users can use the same wide range of tools and techniques that web designers use to build websites.
Beyond separating presentation from content, CSS also includes two powerful features that Word can’t match:
- Inheritance
- The cascade
To better understand the value of inheritance and the cascade, let’s look at the basic mechanisms of how CSS works with HTML.
CSS formatting in Flare
When you use Flare tools such the XML Editor and the Stylesheet Editor, most of the details of CSS and HTML are taken care of behind the scenes. But to understand what these tools actually do, you need to have an idea of how CSS and HTML work together in their most essential state, as instructions represented by lines of code.
CSS files are text files that contain formatting instructions. They use the .css file extension. CSS is what the browser reads, along with the HTML, to render a web page.
To link a CSS file to an HTML file, place a reference to the CSS file at the top of the HTML. For example, to link a CSS file called example.css, add the following line to your HTML:
<link rel=”stylesheet” type=”text/css” href=”example.css”>
Once the CSS is referenced in the HTML, the browser takes care of matching styles as they are defined in the CSS with their corresponding content when rendering the HTML.
CSS uses a particular syntax to identify styles and their properties, just as HTML uses tags to mark content. In CSS, styles are known as rules, each of which has a name, or selector. Selectors are how you associate a style in CSS to a one or more tags in the linked HTML code.
For example, in the following HTML, the p tag is the selector.
<p>Text to format<p>
The p selector matches a selector in the CSS, for example, a p style that applies a blue color to the font:
p {font-color:blue}
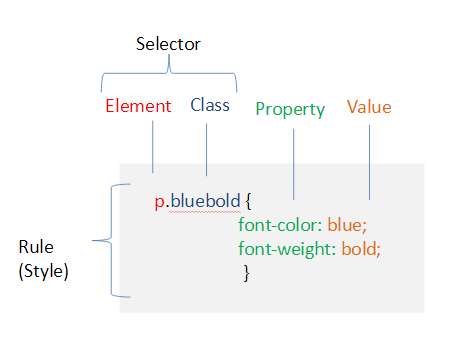
In addition to selectors, CSS styles are composed of properties and values that define individual formatting characteristics, such as font color and font weight, among many other properties. As an example, the following figure shows a typical CSS style with two properties for the p.bluebold selector:
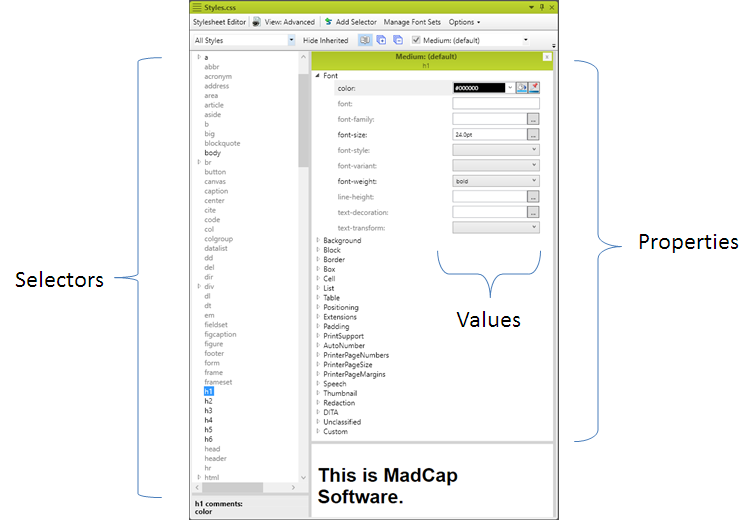
CSS selectors, along with properties and values, are what you see listed in the Flare Stylesheet Editor:
Selectors are composed of two parts: an element, and optionally, a class. You can modify the properties of an element such as p, h1, and h2. But to create a new style, you need to define a new class by adding a style to your CSS that uses the following syntax:
element.class
{
property:value;
}
Where:
- element can be any of the basic elements defined by the WC3.
- .class is the name for the class.
- property is one of the properties from the list of CSS properties defined by the W3C.
- value is an acceptable parameter for the property, also defined by the W3C.
To refer to your new CSS class in your HTML, use the following syntax:
<element class=”classname”>text to format</element>
Where:
- element is the element from the CSS.
- classname is the name of the class from the CSS.
The following example shows HTML that references the p.bluebold selector, the CSS properties that define the p.bluebold selector, and the result after the CSS and the HTML have been interpreted by the browser.
CSS input:
p.bluebold
{
Font-weight: bold;
Font-color: blue;
}
HTML input:
<p class=”bluebold”>Text to format</p>
The resulting text, when displayed in a browser, looks like this:
Text to format
Key features of CSS
In addition to separating presentation from content, CSS uses inheritance and a concept called “the cascade”. Inheritance and the cascade allow us to make formatting changes in many different places within CSS, while controlling exactly where the style is applied. This complex interaction makes CSS powerful, but it can also make it difficult to understand its effects. Fear not; even a basic knowledge of these CSS principles will make your formatting tasks much easier.
Inheritance
Style sheet formatting applies according to a hierarchy of inheritance. Inheritance is the mechanism through which certain formatting properties are passed on from a parent style down to its descendant styles, similar to the concept of inheritance in genetics. If the parents have green eyes, their children will probably have green eyes, too.
Inheritance lets us modify style properties on high-level styles, which then trickle down through the family tree to potentially affect descendant styles. Without inheritance, we would have to specify things like font family, font size and text colour individually—for every single element and class in our CSS. Instead, with inheritance, every style will receive all inheritable properties from its parent.
Whether an inheritable style property is applied at lower levels of the hierarchy depends on whether the style property has been directly overridden at the same level or higher up in the hierarchy.
To override inheritance at any point in the hierarchy, you define a property in your CSS. When do this, the rules of the cascade come into effect (but more on that later).
For example, if you were to take the following HTML
<body>
<h1> </h1>
<p> </p>
< p class=”blue”></p>
</body>
and then create the following rules in a linked CSS file
body {font-color: green}
h1 {font-color: black}
p.blue {font-color: blue}
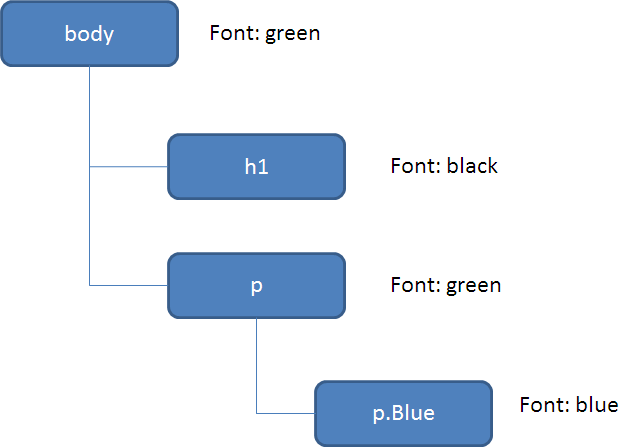
a browser would interpret the HTML and CSS by applying a hierarchy that looks like this:
Note how the body font colour (green) is applied to the p selector, but not the h1 or p.blue selector. This shows the color of the parent <body> tag affecting the color of one descendant <p>, but being overridden by two other descendants at different levels of the hierarchy.
The cascade
The cascade is an important design element in Cascading Style Sheets. Because there are many methods of applying formatting to HTML tag, a set of rules is required to determine which formatting style takes precedence. When a selector can inherit properties from multiple parents, cascade rules determine which, if any, of the parent’s formatting properties are applied to that selector.
Although there are many cascade rules to consider, the most important concept to understand is specificity. Specificity is a measure of how specific a style is, in terms of how many HTML selectors it could match. A selector with low specificity may match many selectors on an HTML page, while a selector with high specificity might match a single selector. If your formatting is not appearing as you expect, it’s likely that a property with a higher level of specificity is overriding your intended formatting.
The formatting method with the highest specificity is inline formatting, which is embedded in your HTML content as a style attribute. For example:
<p style=”font-color: red”;>
Generally, inline formatting is something to avoid, given that it overrides all other style properties, and negates the value of separating your content from presentation.
On the other hand, a separate CSS files applies formatting more generally, with a lower level of specificity. There are several levels of specificity within CSS, with class selectors being one of the most specific. Class selectors defined in CSS only apply to HTML selectors with the class=”classname” attribute. For example:
HTML input:
<p class=”blue”>Text to format</p>
CSS input:
p.blue{font-color: blue;}
Still lower in the specificity rankings, element selectors apply to the most common HTML tags, such as simple <p> tags. For example:
HTML input:
<p> text </p>
CSS input:
p {font-color:black;}
There are other formatting methods with different degrees of specificity, but generally, these three methods (inline, element, and class formatting) are the most common in Flare.
Summing up
Now that we understand some of the inner workings of CSS, we have a better sense of the rationale behind CSS. When we have large volumes of information to manage, we need to make formatting changes in as few places as possible, affecting as much as possible. That’s what inheritance is about. When we also have to make specific changes for exceptional cases, that’s where specificity comes in.
To make the best use of these CSS principles, apply following rule of thumb: define your formatting at the most general level possible (in CSS elements), and make exceptions only where necessary (using CSS classes).
To see exactly how these concepts work in Flare, check out the second part of this article, A Flare CSS primer: CSS in action, where we’ll create a new class using Flare’s Stylesheet Editor, and then compare the effects of inheritance and cascade in the Flare XML Editor.
Download a PDF version of this article