MadCap Flare is an extremely powerful single sourcing and content management platform capable of publishing to a variety of formats. Today, I’ll cover tips on online help HTML5 outputs. This is aimed at the intermediate Flare user who wants to work with their online output to create more visually interesting Help or FAQs.
Tips on Online Help HTML5 Output
Style Guide
Before you begin, a great tip is to obtain your company’s style guide and plan the look of your Help. Usually, marketing can supply you with this. It should specify what fonts, colours and combinations that are ‘on brand’ plus if you’re lucky, they will give you a few more tips on layout. For example, the company I work for has black, yellow and teal as colours. However, in the past year, they’re specifying less teal, more goldenrod yellow, so my new Help reflects that.
Also, get the best version of a current logo in .png format that you can. This saves you a lot of time in the long run and ensures your company looks it’s best online.
Skin
Skins govern content such as navigation bars, headers, topic boxes and similar content types occurring in online output only. A Skin provides control over items such as boxes, colors and fonts.
Skins are found in Project > Skins. Skins are designed to work with specific types of output either HTML5 or WebHelp. They are provided as part of in Flare’s project templates. I recommend beginning with the Skins included with Flare then modify these to create your own skins.
Give yourself enough time to play with the skin, and get used to the results. It’s not a good idea to try to update a skin under an extreme deadline.
For HTML5 skins, the Flare templates supplied now include variants of:
- Triplane with three panes: navigation, header and topic panes.
- Top Navigation: this version eliminates the three panes and provides a portal front page.
- Mobile: Specifically designed for use with mobile devices.
NOTE: Although all HTML5 output can be made responsive or mobile- friendly by using settings on Target >Skin > Responsive Output Settings.
How to change a Skin
Access the Skin by going to Project > Skins > Name of Skin. Then double-click to open it.
You have many choices available under: General, Size, Setup, Toolbar, Community, Styles and UI Text. Each of these opens into its own pane.
In the General pane you need to select what caption the help will have and, at a high level, the pieces you want to appear. This is where you turn on or off the following: TOC, Index, Glossary and Community. If you are including Pulse (another MadCap product for social sharing) you will leave the defaulted Community options on here. If you’re not, then turn them off.
Setup is also important as it is the area where you specify how large you want the panes to be on your output help. It’s a good tip to checkmark Enable responsive output and provide max-width definitions here.
For Tablets, I use: 1279 px; for mobiles, I use: 767 px. You can vary these somewhat, depending upon your outputs.
The Toolbar pane sets up what icons and actions are available from the top of your information pane in the output help. You give your users options here, so that when they are in the Help, they can select them. The Toolbar buttons include: Print, ExpandAll, RemoveHighlight, Previous Topic, CurrentTopicIndex, Next Topic. There are other options that are useful for those with Pulse. The “Separator” is just a vertical line | that appears between the buttons. You can also insert custom JavaScript to include in the toolbar page here but that’s advanced.
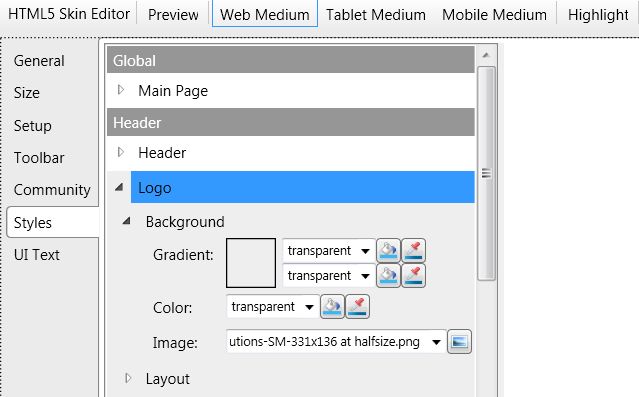
Most of your branding and logo changes take place within the Styles pane. This is where you can upload your product logo, change the colours of the panes, change the fonts and generally change the appearance of the user interface elements on your help.
For example, to add the logo on the top right of the output webpage, navigate to Styles > Logo > and upload the image you’d like to use. It also includes options for the background colour here.
At any time, while viewing a Skin, you can click Preview on the navigation menu to see what your changes display like.
As you work your way down the Styles pane, there are many items to change. You can change the colours of the topic containers, buttons, navigation items, toc area, and search input.
Keep testing the output by using the Preview button. There is an auto-preview to the right of the active pane but this hasn’t work for me like it does in MadCap demos. Yet, I have always been able to locate what I need to change and do it via the Skin editor.
Once your Skin is how you’d like it, it’s time to check the cascading stylesheet (css) you want to use for your output.
Cascading Stylesheets and Online Output
The cascading stylesheet (css) within Flare that governs your output is found under Content > Resources > Stylesheets > NAME.css. Your stylesheet becomes associated with your output because each target asks you to select the stylesheet you want to use.
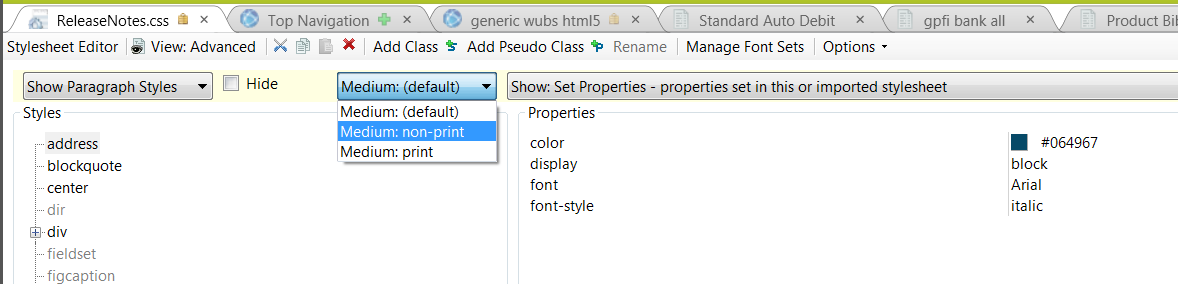
Within your NAME.css stylesheet, you can specify a different look for your online versus your print outputs by using a ‘Medium’.
In the Advanced View on a stylesheet, the Medium is a drop-down box on the menu line:
You can also add a Medium for epubs, for example by ‘Adding a Medium’ under the Options button.
When do you use mediums? For basic setup such as what font you want to use for most items, you should put all your specifications in the default medium. This means that what you specify there applies to all mediums unless otherwise changed. You change this by switching the specifications in the print, non-print, or epub medium.
Use the medium when you need to create a look different online versus in the print version. For example, my company uses the Univers45 font for pdfs versus Arial for online help. So my newer stylesheets have the Univers font specified for ‘print’ and the Arial font for ‘non-print’.
Connecting the Skin and the Stylesheet to the Output
To create a great online output, learn to work with the Skin and the Stylesheet. There are two places in Flare that you connect the Skin to the output HTML5 files in the Target.
On your HTML5 Target:
- Skin pane: Specify in the General setting. Select from the drop-down showing all stylesheets within this project.
- General pane: Select Master Stylesheet. Select from the drop-down showing all stylesheets within this project.
Set display of the topic container using a Master Page
The Skin controls many items in your output but it doesn’t control the setup of the normal page within a topic container. For this you can use a Master Page.
You find Master Pages via Content Explorer> Resources >MasterPages. Create a Master Page for online output to apply features such as breadcrumbs, menus, toolbars, search bars, mini-TOCs, or footer (copyright, disclaimer) text to all topics.
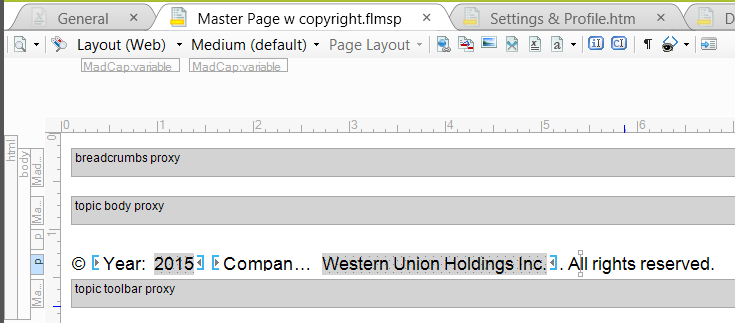
In my Help, a typical Master Page has breadcrumbs proxy, a body proxy, a copyright notice and a topic toolbar proxy.
NOTE: A Skin differs from a Master Page. You use Master Pages for HTML5 output, but these govern the topic box only, not the overall browser appearance.
Troubleshooting Output
Your HTML5 web output has very wonky looking fonts in Firefox Mozilla.
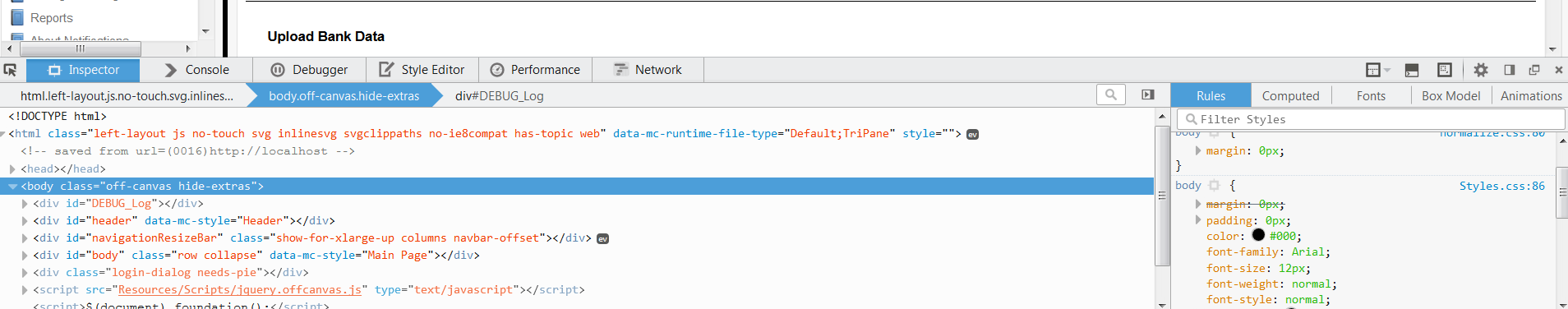
You may be specifying a font that the browser doesn’t automatically support. I found that Mozilla didn’t support Arial Black but did support Arial. To check which font your browser is reading,
- Click F12 on the web output.
- Select “Inspect Element”
- You’ll see the css. It will say which font it’s using.
- Go back to your Flare css stylesheet and adjust to a font that works for almost all browsers and versions
- Image
It’s well worth it to play with layouts and skins until you understand them and can produce a great one. Once a skin is done, you don’t have to revisit it except during rebranding.
Great skins help your output look polished, professional, and consistent – and learning to use them is a great addition to your skills with Flare.
For more on mediums, skins and Flare stylesheets, see Madcap Software’s help and guides online. Also, check out MadCap Software’s courses and events.